以前の掲載から時間がたってしまいました。今回は「オウンドメディアに関するユーザビリティー」についてお話ししようと思います。
「ユーザビリティー」は扱いが難しい言葉
オウンドメディアを含めたウェブの仕事に関わっていれば「ユーザビリティー」という言葉を一度は聞いたことがあるはずです。一般的には「使いやすさ」とか「使い勝手」という対訳を当てられていることが多いようです。
しかし、みんなが同じ定義・解釈をしているとは限りません。ユーザビリティーという言葉は、各人でそれぞれ指し示す範囲が違う、扱いの難しい言葉のひとつだと思います。
このコラムではその定義をするなどという大それた話はしません。興味のある方は「ユーザビリティー 歴史」とか「ユーザビリティー 定義」で検索すれば多くの興味深いコラムに出会うことができますので、それぞれ考え方を深めて頂ければと思います。
今回はさまざまなプロジェクトを通じた私の経験から、ユーザビリティーに関する私見あれこれを散文的にお話しいたします。
ユーザビリティーを肌感覚で理解するには
ウェブは本質的に能動的メディアです。中でも企業や団体が持つメディアであるオウンドメディアには、何らかの能動的な目的を持って訪れるユーザーがほとんどです。そして、ユーザーは何らかの「理解」に基づいて「操作」しなければ目的を達成できません。月並みではありますが、「素早い理解」と「快適な操作」を担保することこそが、オウンドメディアにおけるユーザビリティーの本質です。
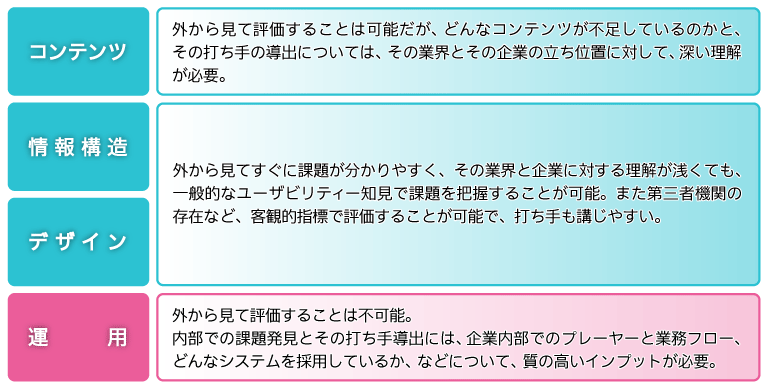
ユーザビリティーを体系的に理解するのは大変なことです。たくさんの書籍が出ていますが、読めば読むほどその奥深さに驚くことでしょう。そうとはいっても、実際にはそのような時間もなかなか取れないと思います。そこでウェブにおけるユーザビリティーの要点を手っ取り早く知るには、一定の基準に沿ってサイトを見ることが有用な手段です。例えば弊社が業務提携しているトライベック・ストラテジー社は、5評価軸96項目でのユーザビリティー診断プログラムを提供しており、毎年企業サイトのユーザビリティーランキングも発表しています。こういった基準をいったん細かく知ってみること、そして上位にランキングされているサイトを徹底的に触ってみることもユーザビリティーのお勉強の早道です。
大きなプロジェクトを立ち上げずとも、こういった基準を知った上であれば一つ一つ悪い点をつぶしていくだけで良い勉強になります。また逆説的ですが、このような対症療法的な改善をしていくうちに、サイト全体を通して高いユーザビリティーを保つ難しさにも気付くことができます。そして高レベルのユーザビリティーを担保するためには大きな作り直し(リニューアル)も時に必要だということ、そして次にリニューアルするときにはどういったことが運用上重要なポイントになるのか、そういったことを肌感覚で理解できるという意味でもこのような改善は大切です。
ユーザビリティーは手段。でも「本当に重要」
企業サイトのリニューアルでは「●●ユーザビリティーランキング●位以内に入る!」という目標を掲げることがよくあります。
しかし、ユーザビリティーは非常に重要な要素ですが、決して万能ではありません。前回も書きましたが、ユーザーはその企業の「オリジナルコンテンツ」を求めて来訪します。決してその企業のユーザビリティーを体感したくて来訪するのではありません。「伝えたいこと、伝えるべきこと」が第一であって、ユーザビリティーはそれを「伝わりやすくする」ために存在します。このプライオリティーは重要です。
その上で言いますが、経験的に分かるのはユーザビリティーは「本当に重要」だということです。先に書いたことと逆になりますが、どんなに良質なコンテンツがあってもユーザビリティーがひどい状態ではコンテンツはその価値の半分も発揮できないこともまた事実です。実際に、コンテンツの再編集をせずユーザビリティー向上だけを追い求めたプロジェクトでも、上に述べたランキング上位獲得だけでなく、本当に追い求めたかった成果指標(例えばCVR)の上昇やブランド価値向上が実現できた例がいくつもあります。
「アクセシビリティー」とは何が違うの?
ところで、世の中には「アクセシビリティー」という言葉もあります。こちらは「アクセスしやすさ」という訳を当てられることが多いようです。このアクセシビリティーはユーザビリティーと混同されて使われていることがよくあります。「アクセシビリティー」は「障がいのある方々へのユーザビリティー」と考えた方がよいかと思います。つまり集合で考えれば、アクセシビリティーはユーザビリティーに内包される概念なのです。アクセシビリティーについては、ウェブアクセシビリティ基盤委員会が詳細な情報を開示していますので、そちらをご参照頂くべきでしょう。
ユーザビリティーの議論を難しくする2つのポイント
ウェブの世界では、ユーザビリティーは黎明期から議論の的です。今でもそれは変わりません。僕は下の2点がウェブのユーザビリティーの議論を難しいもの(決してネガティブな意味ではありません)にしていると思います。
- ウェブはユーザー一人一人のリテラシーによって使いやすさが異なる。例えば操作をする上で教育が必要な自動車などは教育完了後のリテラシーはほぼ一緒。教育を受けた者であれば、ユーザビリティーについて統一的な視点で議論できる。しかしウェブはどんなサイトに触れるかによってリテラシーに大きな差異が出るため、統一的な視点で使いやすさを語ることが難しい。
- ウェブはインターフェースを作る際の自由度が高い(むしろ、高過ぎる)。もちろん先に挙げた自動車でも自由にインターフェースを作ることは可能なものの、同質の教育を受けたユーザーを相手にする以上そこから逸脱したインターフェースを作ることは無駄になる。一方、ウェブはリテラシーに差異が出るので作る側の基準設定もサイトごとに異なる。そもそも逸脱の境界がどこかも議論しにくい。仮に意見がまとまったとしても、その「逸脱」にインターフェース面での新たな可能性が潜んでいることが否定できない。
この2つが意味しているのは「議論がどこまでも広がってしまう可能性」です。上で述べた「難しさ」の理由もここにあります。
珍しいインターフェースのユーザビリティーは、少なくともプロトタイプを作ってみるまで良し悪しが分かりません。お客さまと仕事をしている中で感じることですが、どのようなインターフェースが使いやすいかという感覚は、各人により驚くほど違っています。そしてどの意見にも妥当性があるように感じられます。そういった場合に意見をまとめ上げるには、当然かもしれませんが、①ベストプラクティスを洗い出し、それを実際に触ってみること、②想定するメーンユーザーとその目的について議論を深めること、という2つの方法が有効です。
実際にユーザビリティー面で優れたサイトを触ることで意見がまとまることは多くあります。やはり人は自分が経験してないことにはコメントできないので、まず議論するメンバーで共通の経験をつくり上げるのが大切ということです。
また、議論の際に抜け落ちがちなのが「想定するメーンユーザーとその目的」です。例えば、何の気なしに訪問しているユーザーを引き付けるためのビジュアル重視型、目的が明確で検索から来ているユーザーを素早く情報に導くためのテキスト中心の一覧型など、ユーザーの目的によって最適なインターフェースやユーザビリティーが変わってきます。サイト全体・各ページのどちらにおいてもメーンユーザーとその目的を意識することがユーザビリティーの向上につながることは間違いありません。使いやすさとは「目的達成のための」使いやすさのことですから。
「社外サイトの自社コンテンツ」には、割り切りも必要?
オウンドメディアとはまさに「自社のメディア」です。そのユーザビリティーについては、前述のように時間と手間さえかければ統一的な視点で自社の基準を築き上げ、理想に近付けることが可能です。ただ、実際のプロジェクトでは諦めが必要になる部分もあります。それは「自社のコンテンツを載せた自社外のサイト」です。
Eコマースやカード決済サービスが代表的な例ですが、自社の商品を購入してもらうために他のサイトに飛ばした上で購入してもらうことやシステム連携をしなければいけないケースがあります。その時には議論して築いてきた自社の基準を無視しなければならないことがあります。
そうであってもユーザーは「自社のコンテンツを載せた自社外のサイト」もあなたの会社のオウンドメディア内での体験と位置付けてしまう場合があります。手の施しようがない場合もあるので切ないですが、このようなユーザー体験の真実を直視することも重要です。もしアンケートなどでそういったケースでの不満が多いことが分かったら、できる範囲での改善を検討した方がよいことも付け加えておきます。
今回はさまざまなプロジェクトでの経験から、ユーザビリティーのあれこれを書いてきました。次はもう少し別のことを書いてみようと思います。それでは次回まで。